Digital Product Development: Process & Best Practices
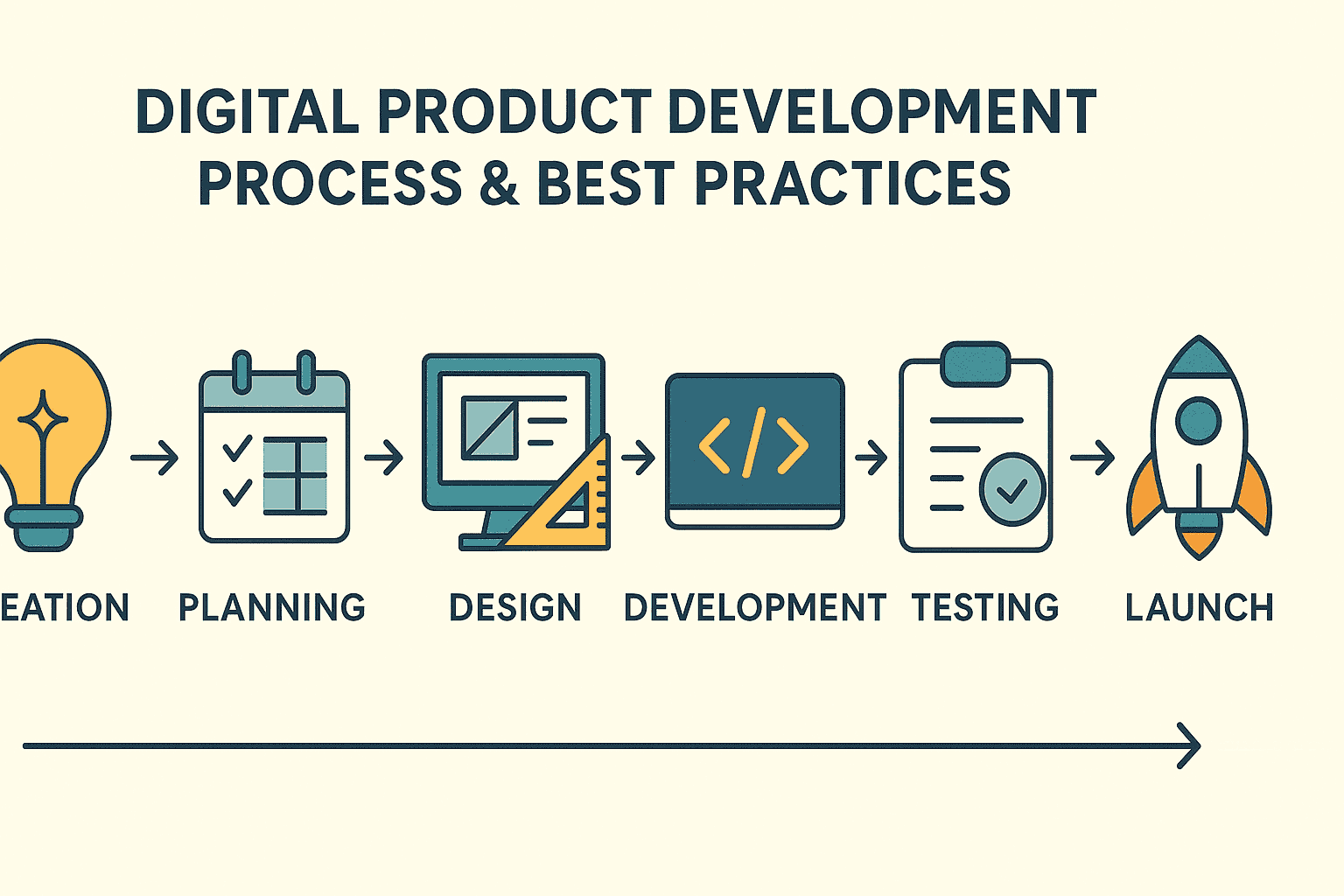
Digital product development is the end-to-end process of conceptualizing, designing, building, and launching software products such as mobile apps, websites, and other digital solutions. It is a multi-stage journey that transforms an initial idea into a market-ready product, and it doesn’t stop at launch – continuous improvement post-launch is equally critical. This process is relevant to startups and large enterprises alike, and involves a broad range of roles including product managers, designers, developers, and other stakeholders. In today’s fast-paced digital landscape, creating a successful product requires careful planning, cross-functional collaboration, and an agile, user-focused approach from start to finish. The following sections break down each stage of the digital product development process – from ideation to post-launch iteration – and highlight best practices to ensure each phase is executed effectively.
Ideation & Discovery
The first stage of digital product development is ideation and discovery, where the product’s concept takes shape. This stage is all about creativity and identifying a real user need or market problem to solve. Teams brainstorm potential product ideas and explore various solutions, often using techniques like mind mapping or brainstorming workshops to generate a range of innovative concepts. It’s essential to involve a cross-functional team during ideation – product managers, designers, developers, and even marketing or sales experts – so that diverse perspectives feed into the idea pool. By bringing together people with different expertise, you encourage out-of-the-box thinking and ensure the concept is examined from multiple angles (user experience, technical feasibility, business value, etc.).
During discovery, the team should also research the market and target users to validate and refine ideas. This involves analyzing customer pain points and needs, studying industry trends, and reviewing competing products. Early market research and user research can confirm whether the problem is worth solving and how existing solutions fall short. For example, the team might conduct informal user interviews or surveys to gather feedback on the initial concept. The key goal is to prioritize ideas that have a clear value proposition and address a gap in the market. By the end of this phase, you should have a well-defined product idea or problem statement that is grounded in real user needs.
Best Practices in Ideation & Discovery:
- Focus on User Pain Points: Center your brainstorming around actual problems users face. Identify and prioritize the core pain points your product could solve. Ensuring there’s a genuine user need will set a strong foundation for the product.
- Involve Cross-Functional Stakeholders: Engage team members from different functions (design, development, marketing, etc.) in idea generation. A diverse team will contribute varied insights and help explore the idea’s feasibility from all angles.
- Research Early: Back up ideas with data. Conduct preliminary market research and competitor analysis even at this early stage to validate that your idea is unique and viable in the current market. Early validation can save time by filtering out ideas that don’t have a market fit.
- Document the Concept: Record the chosen idea in a concise format (for example, a one-page concept brief or lean canvas). This ensures everyone on the team understands the proposed product’s vision, target audience, and value proposition from the outset.
Market Research & Validation
After honing in on a promising idea, the next step is market research and validation. In practice, this often overlaps with ideation – teams continuously validate ideas as they form – but it’s worth treating as a distinct focus. The goal here is to answer critical questions about the product’s feasibility: Is there a real demand for this product? Who exactly is the target user? What already exists in the market, and how will our product differentiate itself? By rigorously researching the market, you reduce the risk of building something that no one needs.
Start with a deep dive into your target audience. Define user personas or profiles that represent the end-users’ characteristics and needs. Techniques like surveys, user interviews, or focus groups can provide insight into what features or solutions potential users value most. Additionally, analyze any available data on user behavior relevant to your product domain (for instance, web analytics, industry reports, or existing user feedback on similar products).
Next, perform a competitive analysis. Identify products or services that currently address a similar problem. Study their strengths, weaknesses, and the gaps they leave open. Understanding the competition helps you refine your value proposition – the unique benefit your product will offer. Effective competitive research might reveal an underserved niche or an opportunity to innovate on what’s already out there. It can also prevent you from inadvertently duplicating features that are commonplace unless those are necessary for basic parity.
Market validation can also involve creating a simple prototype or concept test (even before full development, which we’ll cover later) and gathering feedback. For example, you might present potential users with a sketch, mock-up, or landing page describing the product to gauge their interest. If resources allow, this stage could include a smoke test – such as a marketing campaign or ad that measures click-through interest in a fictional product – to see if people would be interested in what you plan to offer, even if the product isn’t built yet.
Best Practices in Market Research & Validation:
- Conduct User Research: Engage directly with your target users through interviews, surveys, or observations. Ask open-ended questions to truly understand their needs and verify that your product idea resonates with them.
- Validate Product-Market Fit: Ensure your product’s value proposition aligns with a real market demand. A product achieves product-market fit when its value, usability, and features closely match what an identified market segment is looking for. If you discover misalignment, be prepared to pivot the idea or adjust your target audience.
- Analyze Competitors: List your direct and indirect competitors. For each, note what they do well and where users feel they fall short. Use these insights to differentiate your product – whether it’s offering a novel feature, a better user experience, or targeting a niche they overlook.
- Refine the Value Proposition: Articulate clearly why your product is needed. For instance, fill in the sentence: “Our product helps [target user] achieve [desired outcome] by [how it’s achieved], unlike [competitor or current solution], which [limitation].” This statement will guide development and marketing efforts going forward.
Market Research & Validation
After honing in on a promising idea, the next step is market research and validation. In practice, this often overlaps with ideation – teams continuously validate ideas as they form – but it’s worth treating as a distinct focus. The goal here is to answer critical questions about the product’s feasibility: Is there a real demand for this product? Who exactly is the target user? What already exists in the market, and how will our product differentiate itself? By rigorously researching the market, you reduce the risk of building something that no one needs.
Start with a deep dive into your target audience. Define user personas or profiles that represent the end-users’ characteristics and needs. Techniques like surveys, user interviews, or focus groups can provide insight into what features or solutions potential users value most. Additionally, analyze any available data on user behavior relevant to your product domain (for instance, web analytics, industry reports, or existing user feedback on similar products).
Next, perform a competitive analysis. Identify products or services that currently address a similar problem. Study their strengths, weaknesses, and the gaps they leave open. Understanding the competition helps you refine your value proposition – the unique benefit your product will offer. Effective competitive research might reveal an underserved niche or an opportunity to innovate on what’s already out there. It can also prevent you from inadvertently duplicating features that are commonplace unless those are necessary for basic parity.
Market validation can also involve creating a simple prototype or concept test (even before full development, which we’ll cover later) and gathering feedback. For example, you might present potential users with a sketch, mock-up, or landing page describing the product to gauge their interest. If resources allow, this stage could include a smoke test – such as a marketing campaign or ad that measures click-through interest in a fictional product – to see if people would be interested in what you plan to offer, even if the product isn’t built yet.
Best Practices in Market Research & Validation:
- Conduct User Research: Engage directly with your target users through interviews, surveys, or observations. Ask open-ended questions to truly understand their needs and verify that your product idea resonates with them.
- Validate Product-Market Fit: Ensure your product’s value proposition aligns with a real market demand. A product achieves product-market fit when its value, usability, and features closely match what an identified market segment is looking for. If you discover misalignment, be prepared to pivot the idea or adjust your target audience.
- Analyze Competitors: List your direct and indirect competitors. For each, note what they do well and where users feel they fall short. Use these insights to differentiate your product – whether it’s offering a novel feature, a better user experience, or targeting a niche they overlook.
- Refine the Value Proposition: Articulate clearly why your product is needed. For instance, fill in the sentence: “Our product helps [target user] achieve [desired outcome] by [how it’s achieved], unlike [competitor or current solution], which [limitation].” This statement will guide development and marketing efforts going forward.
Planning & Defining the MVP
With a validated concept in hand, the team moves into the planning stage. Planning is about translating the idea into an actionable project blueprint. This involves defining the product’s features and requirements, mapping out a development timeline, and allocating resources (people, time, and budget). Crucially, this stage usually includes defining your MVP (Minimum Viable Product) – the initial version of the product with just enough core features to satisfy early users and provide feedback for future development.
Begin by outlining all the features and functionalities you envision for the product. Then, prioritize these features. It’s often helpful to distinguish between must-haves (core features that solve the primary problem) and nice-to-haves (enhancements that can be added later). The MVP should include only the must-have features – the minimum set that delivers value to users and represents the product’s main idea. The purpose of an MVP is to test the product idea in the real world quickly and with minimal resources. It is a functional product version with just the essential features, aimed at validating the concept and gathering user feedback. Unlike a prototype (which might be non-functional or only for demonstration), an MVP is a working product that real users can interact with in their own environment. By releasing an MVP, organizations can measure user interest and satisfaction, and ensure they are on the right track before investing in building a full-featured product.
In parallel with feature definition, the team should map out the project plan. This includes setting a timeline or release roadmap, often broken into phases or development sprints (especially if using agile methodologies). Identify key milestones – for example, completion of design, a prototype ready for internal testing, MVP launch date, etc. It’s important during planning to also consider dependencies (e.g., design assets needed before development, or back-end infrastructure that must be set up) and assign responsibilities to team members. At this point, product managers usually work closely with developers and designers to estimate effort and adjust scope as needed to fit constraints.
Another aspect of planning is preparing for testing and iteration. Rather than treating testing as an afterthought, wise teams plan for multiple test cycles from the start. For instance, you might schedule a usability testing round as soon as the first interactive prototype is ready, or a beta testing period right after the MVP launch. This proactive planning ensures a human-centric approach and reduces the risk of late surprises – “build with the end-user in mind from the beginning, or you risk low engagement and more time spent fixing issues later”. Planning ahead for how feedback will be collected and incorporated (e.g., setting up analytics, defining metrics for success, or recruiting beta testers) is part of this stage as well.
Lastly, consider the go-to-market strategy in your planning. Especially in startups or product-focused companies, product development and marketing are intertwined. Decisions such as pricing model, distribution channels (web, app stores, etc.), and marketing campaigns might need to be initiated early. For example, if your product will launch on mobile app stores, you’ll want to reserve the app name and plan store optimization ahead of time. If your target audience is enterprise clients, you might need early sales outreach or partnerships lined up. While detailed marketing plans often solidify closer to launch, having a rough plan early ensures the product’s features and positioning align with how you intend to present it to users.
Best Practices in Planning & MVP Definition:
- Define Clear Goals and Success Criteria: Establish what success looks like for the MVP and beyond. For example, a goal could be “Acquire 1,000 active users in the first month” or “Validate that at least 40% of users use the core feature twice a week.” Clear goals guide the team’s focus and provide a benchmark for post-launch evaluation.
- Prioritize Ruthlessly for the MVP: Include only the core, value-driving features in the MVP. Remember that an MVP is meant to test assumptions and gather feedback with minimal effort. Resist the temptation to add “one more feature” that isn’t essential to the primary user problem. This lean approach accelerates time-to-market and reduces development waste.
- Plan for Iteration: Incorporate multiple feedback loops into your project plan. For instance, schedule usability testing after the prototype is built, and plan a beta release for the MVP. Expect to do several iteration cycles – design, test, refine – before and even after the official launch. By budgeting time for these iterations, you avoid the crunch of last-minute fixes and ensure the product is truly user-tested.
- Align the Team and Resources: Make sure you have the right people on board for each part of the plan. If certain expertise is missing (e.g. you need a data engineer for analytics, or an extra front-end developer to meet the timeline), address that early. Also, clearly communicate each team member’s roles and responsibilities for the project. This avoids confusion and ensures everyone works towards the same plan.
Design & Prototyping
Once the scope and plan are in place, the focus shifts to design and prototyping. In this stage, the product’s ideas start to become tangible visuals and interactive models. It encompasses UX/UI design – crafting the user experience and interface – as well as creating prototypes that simulate how the product will function. The main objectives here are to design a product that is user-friendly and aligned with user needs (user-centric design), and to validate design decisions through early testing before heavy development begins.
User-centric design is paramount during the design phase. This means the design process is driven by empathy for the end-user and informed by research. Designers will typically use insights from earlier user research to create user personas, map out user journeys, and define the optimal ways for users to interact with the product. The design process often starts with wireframes, which are low-fidelity sketches or layouts of the product’s screens or pages. Wireframes focus on structure and functionality rather than visual details – they outline where content, buttons, and images will go, and how the user might navigate through the application. Creating wireframes allows the team to discuss and iterate on the product’s layout and flow without getting distracted by colors or typography at first.
After wireframes, the next step is to develop prototypes. A prototype is an early model of the product that can be interacted with, at least to some degree. Prototyping can be done at different fidelities:
- Low-fidelity prototypes: These could be paper sketches or simple digital mock-ups that demonstrate basic screens and navigation. They are quick to produce and useful for initial feedback on concept and layout. For example, a clickable wireframe made with a tool like Figma or Adobe XD allows you to simulate how a user might go from screen to screen by clicking buttons, even if the screens are just gray boxes and placeholder text.
- High-fidelity prototypes: These are more polished models that closely resemble the final product in look and feel. High-fidelity prototypes include realistic UI design – actual colors, graphics, and content – and often some level of working interactive elements. Users can interact with a high-fidelity prototype almost as if it’s the real product, which makes these prototypes excellent for usability testing. For instance, a high-fidelity prototype of a mobile app might let a user tap through a full purchase workflow, with real images and transitions, even though it’s not backed by a real server.
Throughout the design phase, it’s critical to test and refine continuously. Designers will typically hold design reviews with stakeholders and team members to gather feedback on wireframes and mockups. More importantly, involving actual users at this stage pays huge dividends. Conducting usability testing on prototypes (especially high-fidelity ones) helps catch usability issues early, before any code is written. You might invite a handful of potential end-users to perform typical tasks using an interactive prototype and observe where they get confused or what they like. The feedback from these sessions should loop directly back into improving the design. This iterative design process can repeat multiple times – design, test, adjust – to gradually evolve the product into a form that is intuitive and delightful to use.
Collaboration between designers and developers is also a best practice during prototyping. While the product is not yet being fully built, developers should be involved to advise on technical feasibility of design choices. This prevents a scenario where designers create something that is extremely costly or impossible to implement. Early technical input can guide the design toward solutions that both satisfy users and are realistic to build. Often, cross-functional teamwork at this stage (e.g., design and engineering working sessions) will improve the final outcome by marrying aesthetic and usability considerations with performance and technical constraints.
Best Practices in Design & Prototyping:
- Keep the User at the Center: Continuously ask, “Is this design solving the user’s problem in an easy and enjoyable way?” A user-centric approach – backed by insights from user research and feedback – should guide all design decisions. Don’t rely on assumptions; whenever possible, validate design choices with real user input (for example, by A/B testing two prototype variations with users).
- Start Simple and Iterate: Begin with sketches or low-fidelity wireframes to map out ideas quickly without over-investing time. It’s easier and cheaper to adjust a sketch than to refactor code later. Progressively increase fidelity as the design stabilizes. Each iteration (sketch → wireframe → prototype) should incorporate feedback from the previous round, refining the details with each step.
- Prototype Interactive Flows: Ensure your prototype isn’t just static images. Use prototyping tools to create interactive flows that let you simulate the user’s journey through the product. This helps you validate the user experience (UX) – for example, whether navigation is intuitive or a multi-step process is too cumbersome – before development. High-fidelity interactive prototypes are especially useful for uncovering UX issues when tested with users.
- Usability Test Early: Don’t wait until you have a fully coded product to test with users. Conduct usability tests on your prototypes. Observing users as they attempt tasks on the prototype will highlight confusing interfaces, missing feedback, or steps that don’t make sense to them. Use these insights to fine-tune the design for clarity and ease of use.
- Collaborate and Communicate: Foster strong collaboration between designers, product managers, and engineers during this phase. Share prototypes with the development team early – it prepares them for what’s coming and allows them to give input on technical feasibility. Likewise, keep product stakeholders involved to ensure the design aligns with the product vision and business goals (avoiding last-minute “this isn’t what I envisioned” surprises).
Development & Agile Implementation
With a validated design and a clear plan, the team can proceed to development, where the product is actually built. This is typically the most resource-intensive stage, as engineers write the code that brings the design to life on the chosen technology stack (whether it’s a mobile app, web application, etc.). Given the complexity of modern software projects, most teams adopt agile development methodologies to manage this process effectively. Agile is a project management and development approach that emphasizes iterative progress, flexibility in the face of change, and frequent communication.
In an agile development setup, the team breaks down the work into smaller chunks (often called user stories or tasks) and iterates in short cycles known as sprints (commonly 1-2 weeks or even shorter). Rather than trying to deliver the entire product in one big push, the team delivers incremental improvements or features in each sprint. This approach offers several advantages:
- It allows for continuous feedback: At the end of each sprint, the team (and stakeholders) can review what’s been built (in a sprint demo or review meeting). This means any necessary course corrections or improvements can be identified early, not after all the work is done.
- It leads to faster time-to-market: By focusing on delivering the most important features first, an MVP or early version of the product can be released sooner. Subsequent sprints then add more features or polish based on real user feedback, aligning development with actual user needs as they emerge.
- It embraces change: If market conditions or user requirements change during development, agile frameworks like Scrum or Kanban provide the flexibility to adjust the plan for upcoming sprints. This is particularly important in digital product development, where new insights or competitive pressures may require rethinking a feature or priority mid-stream.
During development, daily team coordination is crucial. Many agile teams hold daily stand-up meetings – short check-ins where each member quickly states what they did yesterday, what they will do today, and any blockers or issues. This practice keeps everyone synchronized and able to help each other if problems arise. It also maintains momentum and accountability within the team.
In terms of actual engineering work, the development team will implement the front-end (user interface and client-side logic) and back-end (server, database, and integration with other services) components of the product. They will use the design specifications and prototypes as a guide, often referring to a design system or style guide to ensure consistency in the UI. Developers should also adhere to coding best practices – writing clean, maintainable code, using version control (like Git) to manage changes, and performing code reviews for quality. It’s also wise to build with scalability in mind (within reason for an MVP): structuring the code and architecture in a way that new features can be added and the system can handle growth in users or data down the line.
One vital aspect of development is integrating testing throughout the process (which we cover more in the next section). In agile, testing isn’t a one-time phase at the end – it’s part of each sprint. Developers write unit tests to verify their code works at a granular level, and QA engineers (if on the team) or developers themselves perform integration tests to ensure different modules of the product work together correctly. Many teams practice Continuous Integration (CI), where code is frequently merged into a shared repository and automated tests run on each merge to catch issues early. This prevents the “big bang” integration woes and keeps quality in check continuously.
Throughout development, cross-functional collaboration remains important. Developers will frequently need to clarify requirements with product managers or adjust something based on designer feedback. Keeping communication channels open – via regular meetings, or tools like Slack, JIRA, etc. – ensures that any misunderstandings are resolved quickly. It’s also helpful to involve the business stakeholders periodically during development (for instance, in the sprint reviews or scheduled demos) so they can see progress and give early feedback. This keeps the product aligned with business objectives and user expectations.
Best Practices in Development:
- Use Agile Methods: Manage the work in iterative sprints with defined goals. Embrace frameworks like Scrum (with sprints, stand-ups, demos, and retrospectives) or Kanban (continuous flow) to stay flexible and responsive. Agile development enables the team to incorporate feedback continuously and deliver value incrementally.
- Maintain Transparent Communication: Foster a culture of open communication within the team. Daily stand-ups or regular check-ins help surface issues early. Make sure developers, designers, and product managers are in sync – for example, if a developer encounters a need to modify a feature for technical reasons, they should discuss it immediately with the product owner and designer to find the best solution together.
- Integrate Quality Assurance: Treat testing as part of development, not a separate phase. Write automated tests for critical code (unit tests for logic, and higher-level tests for integration and user flows). This practice ensures that as the codebase grows, you can continuously verify that everything still works and you catch regressions quickly. It’s much easier to fix a bug discovered early than one found late in the project.
- Version Control and CI/CD: Use a version control system to manage code and collaborate without stepping on each other’s toes. Implement Continuous Integration/Continuous Delivery pipelines so that code is built, tested, and deployed in an automated fashion whenever changes are made. This not only reduces manual errors but also enables faster, more reliable releases.
- Stay Customer-Focused During Implementation: It’s easy for developers to get tunnel vision on implementation details. Continuously remind the team of the end-user perspective. For instance, regularly revisit user stories or acceptance criteria that describe what the user needs from each feature. This helps ensure that even technical decisions ultimately serve the user’s needs (and if a technical shortcut would harm the user experience, it might be worth finding an alternative).
Testing & Iterative Improvement
Testing is a critical thread that runs through the entire product development cycle, but it’s especially emphasized once substantial parts of the product have been built. Quality Assurance (QA) and testing ensure that the product is not only functional and bug-free, but also that it meets the users’ needs and expectations established in earlier stages. In digital product development, a mantra to follow is “test early, test often” – meaning you should be testing components of the product from the early prototype stages all the way to just before launch, rather than leaving all testing to the end.
There are multiple types of testing that a digital product typically undergoes:
- Functional testing: verifying that every function (feature) of the product works as intended according to requirements. This can be broken down further into unit tests (small pieces of code or individual functions work correctly), integration tests (components work together properly), and system tests (the entire application functions correctly as a whole). During development sprints, developers and QA engineers continuously perform these tests. Automated testing tools may run a suite of test cases every time new code is added, which helps catch bugs immediately.
- Usability testing: even if features technically work, are they easy and intuitive for users? Usability testing involves observing real users as they interact with the product (or a prototype) to see where they encounter confusion or difficulty. This form of testing directly supports user-centric design. For example, you might give users a task (“find and purchase an item”) and see if they can accomplish it smoothly. Their feedback and body language can reveal whether the navigation is clear, if instructions are needed, or if certain interactions are not obvious.
- Performance testing: ensuring the product performs well under expected usage conditions. For web or mobile apps, this could involve load testing (can the system handle, say, 10,000 concurrent users without crashing?), speed testing (do pages load within an acceptable time), and so on. Performance issues can ruin user experience (users might abandon a slow app), so it’s crucial to iron them out before scaling up.
- Security testing: particularly for digital products that handle sensitive data, security must be tested. This could range from code reviews focused on security, to penetration testing by specialists trying to find vulnerabilities, to verifying compliance with security standards.
- User Acceptance Testing (UAT): a phase where a group of end-users (or client representatives) use the product in real-world scenarios to ensure it meets their needs and is ready for launch. UAT is often one of the final steps – it’s like a dress rehearsal with actual users or stakeholders to sign off that the product is acceptable. Any issues found in UAT should ideally be minor, since by this point extensive internal testing has already been done. UAT feedback might lead to small tweaks or documentation updates before the product is finally released.
A key best practice in modern product development is iterative testing and improvement. Rather than thinking of testing as a hurdle to clear once, consider it a cycle of test -> feedback -> improve -> test again. Each time you test (whether internally or with users), you gather feedback. That feedback could be bug reports, suggestions, or data on how people use the product. The team should then iterate on the product – fix the bugs, refine features that users found lacking, maybe even remove or rework features that didn’t resonate. After making those changes, you test again to see if the issues are resolved or if new issues have emerged. This iterative loop can repeat multiple times. In fact, the product may go through several iterations of refinement (especially in an agile environment) before everyone is confident it’s ready to go live.
It’s important to create a culture where finding a flaw is not seen as a failure, but rather as a success of the testing process. Encouraging team members to report issues and users to give honest feedback leads to a higher quality product. Tracking tools (like Jira, Trello, or specialized testing software) are typically used to log bugs and improvements, and manage them to closure.
Best Practices in Testing & QA:
- Integrate Testing into Development: Don’t relegate testing to a final phase; include it in every sprint. When developers finish a chunk of work, it should be tested immediately. This way, bugs are caught at the source. Adopting a test-driven mindset (even writing tests before the code in some cases) can improve code quality and reliability.
- Test with Real Users: Whenever possible, involve actual users in your testing process. Internal testing is important, but internal team members can be biased or too familiar with the product. Fresh eyes will catch usability issues that the team might overlook. Conduct user testing sessions or a beta program to get real-world feedback. For example, you might release a beta version of your app to a small community of users who agree to test it and provide feedback prior to a broader launch.
- Automate Repetitive Tests: Leverage automation for tasks like regression testing (re-running test cases to ensure new changes didn’t break existing functionality). Automated test suites can repeatedly execute hundreds of scenarios quickly, which is invaluable for continuous integration. This frees up human testers to focus on exploratory testing and edge cases that automated scripts might not cover.
- Iterate Based on Feedback: Treat each round of testing as a learning opportunity. If a usability test reveals that users struggle with a certain feature, iterate on its design or implementation and test again. Keep refining until tests indicate that users can accomplish tasks successfully and happily. Test → adjust → test again is a cycle that should continue until the product experience is smooth and all critical issues are resolved.
- Maintain a Bug Tracker and Fix Fast: Use a systematic way to track issues that come up during testing. Prioritize fixing critical bugs (crashes, data loss, security issues) immediately, and schedule less critical ones in the upcoming development cycles. A good rule of thumb is to fix problems while they are fresh and before moving on to new features – this prevents a pile-up of defects that become harder to manage later.
Launch Strategy & Release
After rigorous testing and countless improvements, the product reaches the exciting stage of launch. Launching a digital product means making it available to end-users, whether by publishing a mobile app to the app stores, deploying a web application to a live server, or releasing an update to an existing platform. However, a successful launch is not just a technical deployment – it’s a coordinated event that involves marketing, operations, and support to ensure the product reaches its audience and provides a smooth experience from day one.
Technical preparation for launch includes finalizing the production build of the software, setting up the production infrastructure (servers, databases, content delivery networks, etc.), and running final checks (often called a “smoke test”) in the live environment to ensure everything works as in testing. It’s wise to have a deployment plan and possibly a rollback plan in case something goes wrong. Many teams do a soft launch or a phased rollout: for instance, releasing the product to a small percentage of users or a particular region first, making sure the system is stable, and then gradually increasing availability to all users. This approach can mitigate risk by not exposing everyone to a potential undiscovered issue at once.
Marketing and communication efforts peak around launch time. The goal is to create awareness and drive user adoption. The marketing team (in a startup, this might still be the product team wearing multiple hats) should execute on the plans made earlier: this could involve social media campaigns, email announcements to waitlisted or interested users, content marketing like blog posts or videos demonstrating the product, press releases, or launch events. Coordination between the product and marketing teams is crucial so that messaging is accurate and compelling, and the product’s value proposition is clearly communicated. Sometimes, offering a promotion or incentive at launch (like a free trial period or discount) can encourage users to try the new product.
Another vital component of launch is customer support readiness. Once the product is live, real users might have questions or run into issues. It’s important to have support channels in place – whether that’s a support email, live chat, a community forum, or a help center with FAQs. Prior to launch, the team should prepare support documentation and make sure support staff (if available) are trained on the product’s features. Even if the team is small and doesn’t have dedicated support staff, assign someone to monitor feedback and respond to users during the launch period. Early users will appreciate responsive communication, and their feedback can be funneled back to the team for quick fixes or improvements.
Monitoring is another aspect to plan for. After launch, use analytics and monitoring tools to track how the product is doing in real time. This includes application performance monitoring (to catch any server errors or slowdowns quickly) and user analytics to see things like how many users are signing up, which features they’re using, and if there are any noticeable drop-off points in usage. For instance, if you launched a new e-commerce app and see that many users add items to cart but few complete checkout, that’s an immediate post-launch insight to investigate.
Finally, launching a product is a big achievement and it’s important to recognize that internally. Many teams hold a retrospective or debrief after a launch to discuss what went well and what could be improved for next time. This continuous learning mindset helps improve the next launch (because in product development there is always a next time – if not a new product, then new features). Best Practices for Product Launch:
- Coordinate Launch Campaigns: Align your development timeline with marketing efforts. Well before the release date, marketing should be teasing the product and building anticipation (for example, collecting sign-ups for notification). On launch day, ensure that marketing communications (tweets, blog posts, press releases) go out smoothly to announce the product. A strong marketing push at launch can significantly boost initial user adoption.
- Consider a Soft Launch: If feasible, do a gradual rollout. For example, release the product to a subset of users (invite-only beta, or one geographic market first) and monitor performance and user feedback. This phased approach allows you to catch any last-minute issues in a controlled way and scale up confidently. Many successful products start with a smaller beta group before general availability.
- Ensure Operational Readiness: Double-check that your infrastructure can handle the expected load. If you anticipate 10,000 users on day one, simulate that load beforehand. Have developers on standby during launch in case any emergency hotfixes are needed. It’s common to perform a final round of testing (sometimes called “smoke testing” or “sanity testing”) right after deployment to production, to confirm that everything is working as intended in the live environment.
- Be Ready to Support Users: Set up clear channels for user support (in-app feedback form, support email, etc.). Make sure user-facing documentation or help guides are available. Respond promptly to user inquiries or bug reports, especially in the early days. A swift response to an issue can turn a frustrated early user into a loyal supporter. Additionally, track common questions or issues and address them publicly if appropriate (e.g., update your FAQ or send a communication to all users if a particular bug is discovered with a note that a fix is coming).
- Monitor and Adapt Quickly: Keep a close eye on your analytics and user feedback in the hours and days post-launch. If you notice critical issues (e.g., a feature not working as expected, or users behaving in ways you didn’t anticipate), be prepared to issue quick updates. It’s not uncommon to release a “Day 1 patch” or a minor version update soon after launch to fix issues that only became apparent once real users came on board.
Post-Launch Iteration & Scaling
Launch is not the end of the product development journey – in many ways, it’s just the beginning of a new phase. Post-launch, the focus shifts to maintenance, iterative improvement, and scaling the product to a larger user base and more robust feature set. Successful digital products are rarely static; they evolve based on user feedback, market changes, and technological progress. This phase ensures that the product remains relevant, competitive, and grows in alignment with user needs and business goals. One of the first activities post-launch is to gather and analyze user feedback and usage data. Now that real users are interacting with the product in various contexts, you will start to receive a wealth of information. Feedback can come through direct channels (support emails, reviews, feedback forms) and indirect channels (analytics, user behavior tracking). For example, analytics might show which features are most used or where users drop off in a workflow, while direct feedback might highlight new feature requests or point out usability issues that weren’t caught during testing. It’s crucial to set up a process to handle this influx of information:
- User feedback triage: categorize feedback into bugs, feature suggestions, usability improvements, etc. Prioritize what needs immediate attention (e.g., critical bugs) and what can be scheduled for later.
- Data analysis: look at key metrics that align with your product’s success criteria (engagement, retention, conversion rates, etc.). Do the numbers meet expectations? If not, investigate why. Perhaps users aren’t discovering a feature – maybe it needs to be made more prominent or its value better communicated.
- User research (ongoing): Continue with user-centric practices even after launch. This could mean conducting user satisfaction surveys, interviews with power users, or usability tests on new features you’re planning. Ongoing user research and feedback gathering keep you tuned in to the evolving needs of your audience.
Post-launch is typically when you start planning updates and new features. Using the feedback and data gathered, the product team will iterate on the product roadmap. Some features that didn’t make the cut for MVP may now be prioritized for development. Additionally, new ideas will emerge based on how users are actually using the product. It’s often useful to release improvements in continuous, smaller updates rather than infrequent big releases – this way, users see constant progress and issues get addressed faster. Adopting a continuous improvement mindset (and using agile for ongoing development) means the product keeps getting better incrementally. Another major consideration is scaling up. If your product is gaining traction, you might need to scale in several dimensions:
- Scaling the infrastructure: Ensure your hosting environment, databases, and overall architecture can handle growing numbers of users and data. For instance, you may need to optimize queries, add servers, or move to cloud services that auto-scale. If your product starts with an MVP on a small scale, transitioning to more scalable cloud solutions or microservices might be necessary as you grow. Planning for scalability from early on is important – many startups fail not because the idea was bad, but because they couldn’t handle success and scale technical operations properly.
- Scaling the team and processes: As the product grows, so might the team. Bringing on additional developers, designers, support staff, etc., can help tackle a larger scope. It’s important to maintain good team practices and knowledge sharing as you grow (for example, onboarding documents for new team members, and perhaps more formal processes to manage an expanding project). Keeping the cross-functional, collaborative culture is key even as the team size increases.
- Scaling the user base and market reach: This might involve expanding marketing efforts, entering new markets (e.g., launching your product in new countries or on new platforms), and scaling customer acquisition efforts. The business side of scaling includes figuring out sustainable growth strategies, pricing models (if you haven’t monetized yet, post-launch is when you might start to introduce pricing once value is proven), and possibly seeking investment or funding to support expansion.
Maintenance is also a continuous need post-launch. This covers routine tasks like fixing new bugs that appear, updating third-party libraries or components for security, and improving performance. Technical debt (shortcuts taken during initial development) may be addressed during this phase to ensure the product remains healthy in the long term.
Crucially, post-launch iteration is about staying responsive to users and the market. The competitive landscape can change – new competitors could emerge or existing ones launch new features. By keeping a close eye on user satisfaction and engagement, you can adapt your product strategy to maintain a competitive edge. Perhaps you’ll discover a new usage pattern and decide to pivot the product to serve a different market segment better. The post-launch period is where such strategic adjustments happen, guided by real-world information rather than pre-launch hypotheses.
Best Practices for Post-Launch & Scaling:
- Continuously Collect Feedback: Establish channels for users to easily provide feedback (in-app feedback tools, surveys, community forums) and actively encourage them. Regularly review analytics dashboards to monitor how the product is performing. Use these insights to drive a product improvement backlog – essentially, keep a living list of enhancements and fixes prioritized by real user impact.
- Iterate and Improve Relentlessly: Adopt a cycle of plan → build → test → deploy that continues even after launch. Users appreciate when a product they use keeps getting better. Show that you are listening by addressing common pain points in updates. Even small improvements (like tweaking a workflow or adding a minor feature) can delight users and increase engagement.
- Plan for Scalability: If you anticipate growth, proactively invest in scalable solutions. For instance, use cloud infrastructure that can grow with demand, and modular code architectures that allow adding features without massive rewrites. Neglecting to plan for scale can lead to service outages or performance problems when your user base surges. On the other hand, don’t over-engineer too early – scale in step with actual growth to avoid unnecessary complexity.
- Maintain Product-Market Fit: As you add features, ensure they align with your core value proposition and user needs. It’s easy to succumb to feature creep post-launch. Use data to validate that new additions are actually boosting user satisfaction or attracting new users. If a feature isn’t adding value, don’t hesitate to remove or rethink it.
- Support and Engage the Community: Post-launch, building a loyal user community can greatly help your product’s growth. Engage with your users through newsletters, social media, or community events. Showcasing user stories or running user group webinars can keep the community vibrant. A passionate user base often becomes advocates for your product, helping with word-of-mouth growth.
- Monitor Scalability of Operations: Scaling isn’t just about code and servers. Ensure your support team can handle more tickets, your sales team (if any) can handle more inquiries, and so on. Streamline processes through automation where possible. For example, if you find your support team answering the same questions repeatedly, create a self-service knowledge base or chatbot to assist users more efficiently.
Conclusion
Digital product development is an ongoing journey of turning ideas into impactful solutions. By following a structured process – from initial ideation through rigorous research, careful planning, user-centered design, agile development, thorough testing, and iterative post-launch improvement – teams can significantly increase the chances of building products that delight users and meet business objectives. Each stage of the process comes with its own set of best practices, but some themes echo throughout: keep the user’s needs at the forefront, foster collaboration across disciplines, and be ready to adapt through iterative learning. Startups and enterprises alike benefit from these principles, as they lead to products that are not only launched successfully but continue to grow and thrive in the market. By balancing vision with validated learning and quality execution, digital product teams can navigate the complexities of development and deliver innovative products that stand the test of time.
In essence, treat product development as a cycle rather than a one-off project – launch is a milestone, not the finish line. With each iteration, you’ll gather more insight and refine the product further. And with each improvement, you’ll be delivering greater value to your users. This commitment to continuous improvement and user-centric thinking is what separates successful digital products in today’s dynamic environment. Embrace the process, learn at every step, and your product will be well-positioned to succeed.