How to Embed Instagram Feed in WordPress: A Step-by-Step Guide
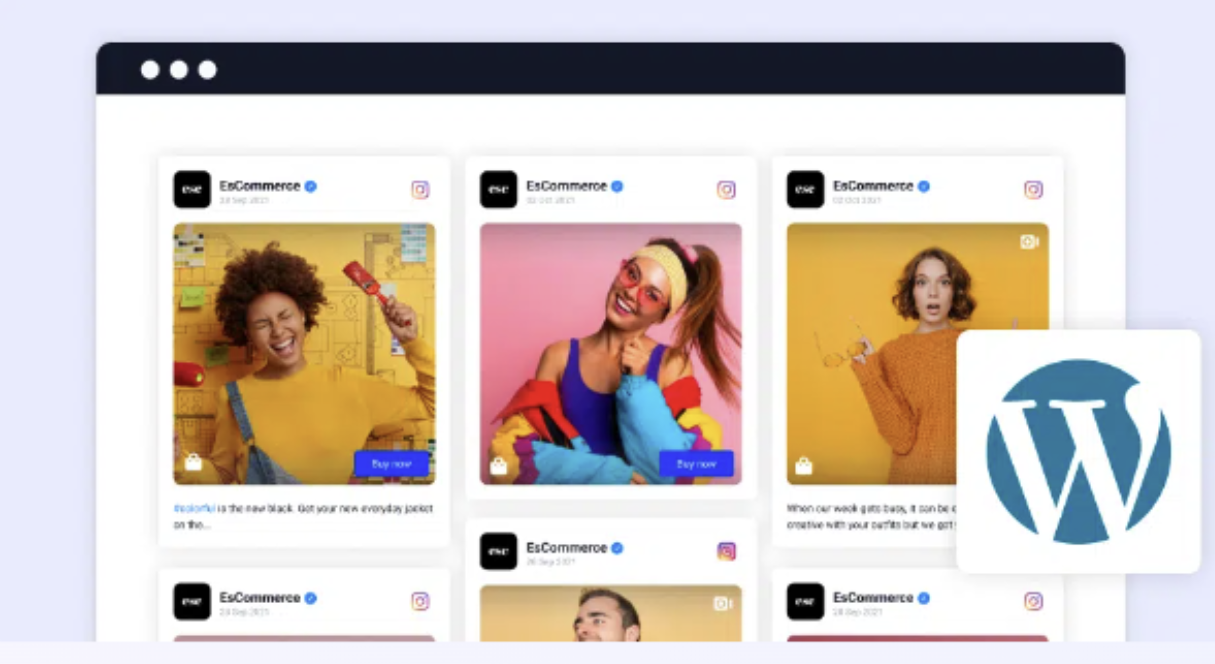
Instagram has become a vital platform for brands and individuals alike, showcasing stunning visuals and engaging content. For WordPress users, embedding an Instagram feed on your site not only enhances visual appeal but also encourages visitor interaction. In this guide, we’ll walk you through the process of embedding your Instagram feed in WordPress, ensuring you can effortlessly display your social media presence on your website.
Why Embed an Instagram Feed on WordPress?
Before diving into the how-to, let's briefly explore why you might want to embed an Instagram feed on your WordPress site:
1. Enhanced Engagement:
Displaying your Instagram feed can encourage visitors to interact with your content, potentially increasing followers and engagement on your social media accounts.
2. Visual Appeal:
Instagram is all about aesthetics. An embedded feed can make your website visually appealing and dynamic.
3. Showcase Content:
If you run a brand or a business, embedding your feed allows you to showcase products, services, and behind-the-scenes moments effectively.
4. Boost SEO:
Fresh, engaging content can keep visitors on your site longer, which can positively impact your search engine rankings.
Step-by-Step Guide to Embed Instagram Feed on WordPress
Step 1: Choose an Embedding Method
There are several methods to embed your Instagram feed on WordPress:
Using Instagram's Embed Code: A manual method for embedding individual posts.
Using a WordPress Plugin: A more flexible and user-friendly approach.
For this guide, we’ll focus on using a plugin since it allows you to display your entire feed easily.
Step 2: Select a Suitable Plugin
There are many plugins available for embedding Instagram feeds in WordPress. Some popular options include:
Smash Balloon Instagram Feed: A powerful, customizable plugin.
Instagram Feed by WPZOOM: Offers several layout options.
Feed Them Social: Allows you to embed feeds from multiple platforms.
For this guide, we will use Smash Balloon Instagram Feed due to its popularity and ease of use.
Step 3: Install the Plugin
Log in to Your WordPress Dashboard.
Navigate to Plugins > Add New.
In the search bar, type “Smash Balloon Instagram Feed.”
Click Install Now on the plugin and then Activate.
Step 4: Connect Your Instagram Account
After activation, find the new Instagram Feed option in your WordPress dashboard.
Click on Settings under Instagram Feed.
You’ll see an option to connect your Instagram account. Click Connect an Instagram Account.
Log in to your Instagram account and authorize the app to access your feed.
Once authorized, you’ll be redirected back to your WordPress dashboard.
Step 5: Customize Your Feed Settings
Now that your account is connected, it’s time to customize your feed:
Go to Instagram Feed > Settings.
Here, you can configure various options such as:
Layout: Choose between grid, carousel, or highlight layouts.
Number of Photos: Specify how many photos to display.
Image Size: Select the size of the images to display.
Custom CSS: If you’re familiar with CSS, you can add custom styles.
Step 6: Display Your Instagram Feed on Your Site
Once you’ve customized your settings, it’s time to display your feed:
Option 1: Using a Shortcode
Go to Instagram Feed > All Feeds.
You will see a shortcode like [instagram-feed].
Copy this shortcode.
To embed the feed:
Create or Edit a Post/Page where you want to display your feed.
Paste the shortcode into the content area.
Publish or update the post/page.
Option 2: Using a Widget
If you want to display your Instagram feed in a sidebar or footer:
Navigate to Appearance > Widgets.
Find the Instagram Feed widget.
Drag and drop it to your desired widget area.
Configure the widget settings and save.
Step 7: Test Your Embedded Feed
After embedding the feed, it’s essential to ensure it displays correctly:
Visit the page or post where you embedded the feed.
Check for responsiveness on different devices (desktop, tablet, and mobile).
Ensure that the feed updates with new posts automatically.
Step 8: Troubleshooting Common Issues
While embedding your Instagram feed is generally straightforward, you might encounter a few common issues:
Feed Not Updating: If your feed doesn’t update, go back to the plugin settings and reconnect your Instagram account.
Display Issues: Check your theme settings and ensure there’s no CSS conflict. Adjust the settings in the plugin to tweak the display.
Authentication Problems: If you face issues with account authentication, log out and log back into your Instagram account within the plugin settings.
Conclusion
Embedding your Instagram feed in WordPress is a fantastic way to enhance your site’s visual appeal and engage with your audience. By following this step-by-step guide, you can easily set up your feed and start showcasing your Instagram content in no time.
Remember, an embedded Instagram feed not only attracts visitors but also fosters a community around your brand. So, take the plunge, and make your Instagram presence a part of your WordPress site today!