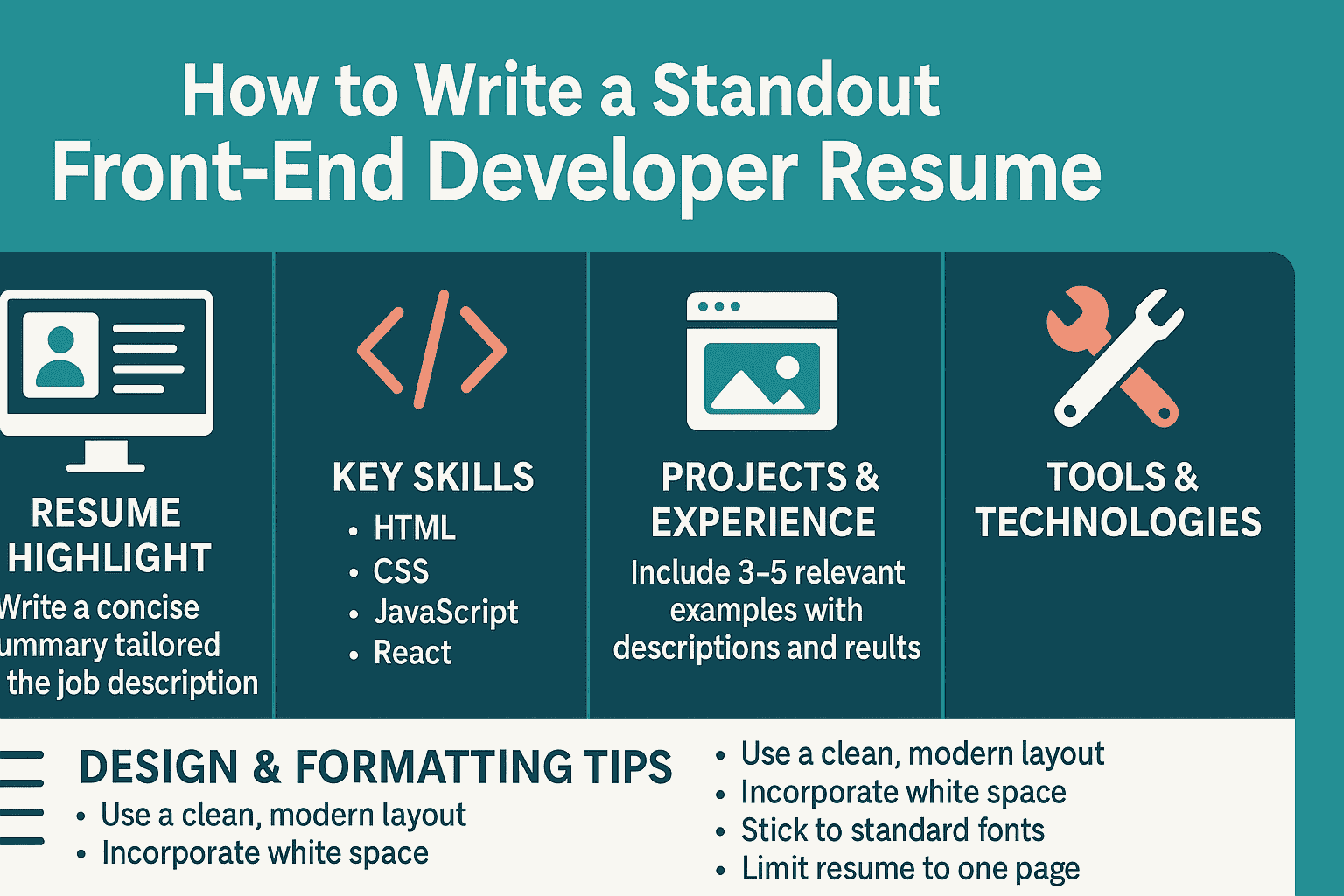
How to Write a Standout Front-End Developer Resume
A great front-end developer resume must work with ATS screening tools. It should highlight your front-end skills and showcase your best projects. Always customize your web developer resume for each job application. Use real examples to show both technical and people skills. Keep it short—one to two pages is best. Use a clean design that shows off your JavaScript skills.
Standing Out in the Front-End Development Job Market
Finding a job as a front-end developer is tough these days. Your front-end developer resume is often your first chance to impress employers. Most recruiters spend just 6-7 seconds looking at each resume. You need to catch their attention fast.
Front-end developers face a special challenge. You must show both coding skills and creative abilities. Your web developer resume needs to prove you can handle the technical side and the design side too.
This guide will help you create a UI developer resume that gets noticed. We'll cover how to pass automated screening systems. You'll also learn how to impress the real people who make hiring choices.
Why Your Front-End Developer Resume Matters
Your front-end developer resume is the ticket to getting job interviews in tech. It needs to show what makes you different from other developers. Most companies get hundreds of applications for each front-end position they post.
The Unique Challenges of Front-End Developer Resumes
Your UI developer resume needs to show four key things. First, your front-end skills with coding languages, frameworks, and tools. Second, your design sense and eye for layout and user experience. Third, your problem-solving approach to tough front-end issues. Fourth, your teamwork skills with designers and other developers.
Essential Components of a Standout Front-End Developer Resume
Every great web developer resume has certain key parts. These sections work together to tell your career story. Getting these basics right will set you up for success.
1. Strategic Resume Structure and Format
Make your front-end developer resume easy to scan. Use a simple format that ATS systems can read. Create a scannable layout with good use of white space. Stay consistent with the same fonts and spacing throughout. Keep it short—one to two pages is enough.
Your UI developer resume should look clean and modern. Good layout choices show that you understand design basics. Think of your resume design as a sample of your work quality.
2. Compelling Professional Profile/Summary
Start with a short, powerful summary. Keep it to 3-4 sentences. Tell how many years of experience you have with front-end skills. Mention your main skills or focus areas. Include one or two big achievements with numbers. List the key tech tools you know best.
Example: "Front-end developer with 5+ years building responsive websites. I cut load times by 40% at XYZ Company. I know React, Vue, and Angular well. I create user-friendly sites that turn visitors into customers."
Technical Skills Section: Showcasing Your Front-End Expertise
Your front-end skills are what set you apart from other job seekers. Employers want to know what tools you can use well. This section helps them quickly see if you match their needs.
3. Creating an Effective Technical Skills Section
Your skills section should be focused on relevant front-end skills, not every tool you've ever used. Keep it organized by grouping similar skills together. Be honest and don't list skills you can't discuss in an interview. Put the most important skills first in your list.
You can group skills by type or by skill level. Don't make this section too complex. Simple is better for both humans and ATS systems.
4. Must-Include Front-End Technical Skills
Tips for Technical Skills to Include:
HTML5, CSS3, JavaScript as core technologies
Responsive design skills and cross-browser testing knowledge
React for your React developer resume
State management tools like Redux
CSS tools like Tailwind or Bootstrap
Git, GitHub, and build tools like Webpack
Testing tools like Jest or Cypress
TypeScript and Progressive Web Apps
Web accessibility standards
Performance optimization methods
Professional Experience: Demonstrating Impact
Employers care most about what you've done, not just what you know. Your work history shows how you've used your front-end skills in real jobs. This section carries the most weight on your web developer resume.
5. Crafting Achievement-Oriented Experience Entries
For each job, include company name and your job title. Note when you worked there with month and year. Write 3-5 short points about what you achieved. Use numbers to prove your impact whenever possible. Include keywords from the job posting you're applying for.
Weak Example: "Built websites using HTML, CSS, and JavaScript."
Strong Example: "Created a React shopping site that boosted mobile sales by 28%."
6. Quantifying Front-End Development Achievements
Use numbers to show your impact in different ways. You can mention speed improvements like cutting page load time on JavaScript-heavy sites. Talk about user stats such as reduced bounce rates. Include money impacts like increased sales figures. Note efficiency gains like fewer bug reports. Mention scale factors such as user capacity.
If you don't have exact numbers, use your best estimate. Even approximate numbers are better than no numbers at all.
Portfolio and Projects: Showing Your Work
Front-end development is visual work. Employers want to see front-end projects you've built. Your developer portfolio proves that you can do what your resume claims.
7. Integrating Portfolio and Project Information
Include important links on your UI developer resume. Add your developer portfolio website address. Include your GitHub profile link. Feature 2-4 of your best front-end projects with brief descriptions.
For each project, mention what the project does. List what tech you used to build it. Explain what you did specifically on the project. Share the results you achieved with it. Add a link where they can see it live.
8. Selecting Projects That Demonstrate Range and Depth
Pick front-end projects that show different skills you have. Choose ones that highlight your best work. Include different types of websites or applications. Show both team projects and solo work. Pick projects that solve real problems for users.
New developers should include personal projects or school work too. These count as real experience when you're just starting out.
Tips for Selecting Great Portfolio Projects:
Choose projects that use different technologies
Include at least one React project for your React developer resume
Show a mix of simple and complex JavaScript projects
Feature projects that solved interesting problems
Include work from different industries if possible
Make sure all projects are complete and functional
Choose projects that look visually appealing
Select projects that got positive feedback
Education and Certifications
Formal learning shows your knowledge foundation. It proves you understand the principles behind your coding. Certificates can help your front-end developer resume stand out from others with similar experience.
9. Relevant Education and Continuous Learning
List your education credentials clearly. Include college degrees with graduation dates. Mention coding bootcamps you've completed. Add online courses you've finished that relate to front-end work. List industry certifications you've earned. Include recent learning activities to show you stay current with front-end skills.
Good certifications for front-end devs include Google Mobile Web Specialist. The Meta Front-End Developer Certificate is valuable. AWS Developer certification shows cloud skills. Web accessibility certifications prove you care about inclusive design.
Soft Skills and Collaboration
Coding skills alone won't get you hired. Employers want developers who can work well with others. Your soft skills often determine if you fit their team culture.
10. Balancing Technical and Soft Skills
Don't forget to show important soft skills in your web developer resume. Communication skills matter when working with teams. Teamwork abilities show you collaborate well. Your problem-solving approach reveals how you think. Attention to detail prevents bugs in JavaScript code. Time management skills help meet deadlines. Adaptability shows you can handle changing requirements.
Don't just list these skills. Show examples of how you used them in real situations. This makes them more believable to employers.
Tips for Showcasing Soft Skills:
Include a specific example of effective communication
Mention a team project with a positive outcome
Describe a problem you solved with creative thinking
Reference project deadlines you met consistently
Highlight how you adapted to a major change
Note any leadership roles or mentoring experience
Include client interaction examples if applicable
Optimizing for Applicant Tracking Systems (ATS)
Most companies use software to screen resumes before humans see them. Your front-end developer resume must pass these automated systems first. Understanding how to create an ATS-friendly resume can help you get past this first hurdle.
11. Making Your Resume ATS-Friendly
To create an ATS-friendly resume, use common section titles in your resume. Include keywords from the job post naturally throughout. Avoid complex formatting or images that confuse ATS systems. Save your web developer resume as a PDF file in most cases. Use a simple, clean layout with standard fonts. Make sure all text is readable by computer systems.
Remember that most resumes get screened by software before a human sees them. Your UI developer resume needs to pass this first test to have a chance.
12. Keyword Optimization Without Keyword Stuffing
Use keywords wisely in your front-end developer resume. Look for key terms in each job post you apply to. Include different versions of terms like React for a React developer resume. Work keywords into your achievement statements naturally. Add a clear skills section with your main front-end skills. Only include skills you actually have and can discuss.
Tips for Effective Keyword Usage:
Read the job description at least twice for key terms
Include both technical skills and soft skills keywords
Use industry standard terminology, not slang
Place important keywords early in your resume
Include keywords in your job titles when accurate
Sprinkle keywords throughout your experience section
Use keywords in your front-end projects descriptions
Final Polish and Presentation
The small details matter when creating a professional front-end developer resume. Errors or sloppy formatting can cost you interviews. Take time to perfect your resume before sending it out.
13. Design Considerations for Front-End Developer Resumes
Your web developer resume should look clean and modern to match your profession. Create clear sections with good spacing between them. Use consistent alignment throughout the document. Include subtle design touches that don't distract. Focus on making your resume easy to read for tired eyes.
As a front-end developer, your resume design reflects your professional skills. It should be well-organized just like good JavaScript code.
14. Proofreading and Testing Your Resume
Before you send out your UI developer resume, check for spelling errors carefully. Ask a tech friend to review it for accuracy. Test all links to your developer portfolio to make sure they work properly. Check how your resume looks as a PDF file. Make sure the file size isn't too big to email. Test your resume with an ATS tool if possible.
Errors on your resume suggest you might make errors in your code too. Take time to get it right.
Tips for Final Resume Review:
Read your front-end developer resume backward to catch spelling errors
Print a copy to see how it looks on paper
Check that dates and job titles are consistent
Verify that all contact information is current
Make sure your email address sounds professional
Check that all links to front-end projects work properly
Ensure consistent formatting throughout
Have someone else proofread for you
Conclusion: Your Resume as a Front-End Project
Think of your front-end developer resume like a website you're building. You need to understand your users. These are the hiring managers and recruiters. You need to organize your content well. Your writing should be clean and clear.
Your resume shows off your front-end skills before anyone sees your code. It should be well-designed and error-free. This proves you pay attention to details. These are key skills for any front-end developer.
Take time to adjust your resume for each job. Focus on the skills each employer wants most. This approach will help you get more interviews with your web developer resume. It will bring you closer to landing your dream front-end developer job.